

getElementsByClassName() 가는데 index 간다.삽질노트2023. 3. 6. 21:29
Table of Contents
Summary

사건의 시작은 html에서부터... id를 쓰지 않은 것.
평소에 id를 잘 쓰지 않기에 이번에도 className만 작성하고 그냥 넘어갔습니다.
별 생각없이 css와 js까지 작성하고 버튼을 클릭했는데!
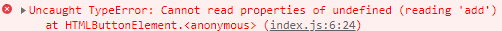
버튼을 누르자마자 보이는 건 빨간줄이었고...이유는 이놈이었다..
const $container = document.getElementsByClassName("container");Problem
js에서 html 요소에 className으로 접근한 후 액션에 맞추어 class를 추가해주려고 했는데 오류가 났습니다.
CSS 변경이 안돼...
const $container = document.getElementsByClassName("container");
Solved
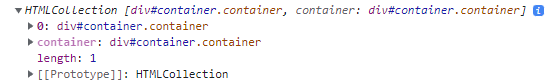
getElementsByClassName을 사용한 요소를 console에 찍어보았더니 납득.


ClassName 사용법을 찾아봤습니다. 인덱스와 함께 해야한다는 소문.
아래 코드로 바로 해결, 편안.
const $container = document.getElementsByClassName("container")[0];
물론 getElemtsById로 바꿔서 써도 되지만 똥고집을 못버려서 인덱스를 추가했습니다.
오늘의 교훈 : 사용법을 제대로 익히고 쓰자^^
'삽질노트' 카테고리의 다른 글
| 로그인 후 새로고침 하지않으면 요청 헤더에 Authorization이 들어가지 않는 오류 (axios instance) (1) | 2023.06.23 |
|---|---|
| [Warning] Form submission canceled because the form is not connected (0) | 2023.04.06 |
| select 초기값 설정해줘.. (0) | 2023.04.02 |
| 고맙다 overflow: hidden (0) | 2023.03.27 |
| img는 가상요소를 쓸 수 없다? (1) | 2023.03.06 |

@두루마기 :: 내가해냄
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!
![[Warning] Form submission canceled because the form is not connected](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FmD9bC%2Fbtr8u9IEgjg%2FhKFQDlSfmhGGbyqm3FW3b0%2Fimg.png)


