

오늘 만든 것
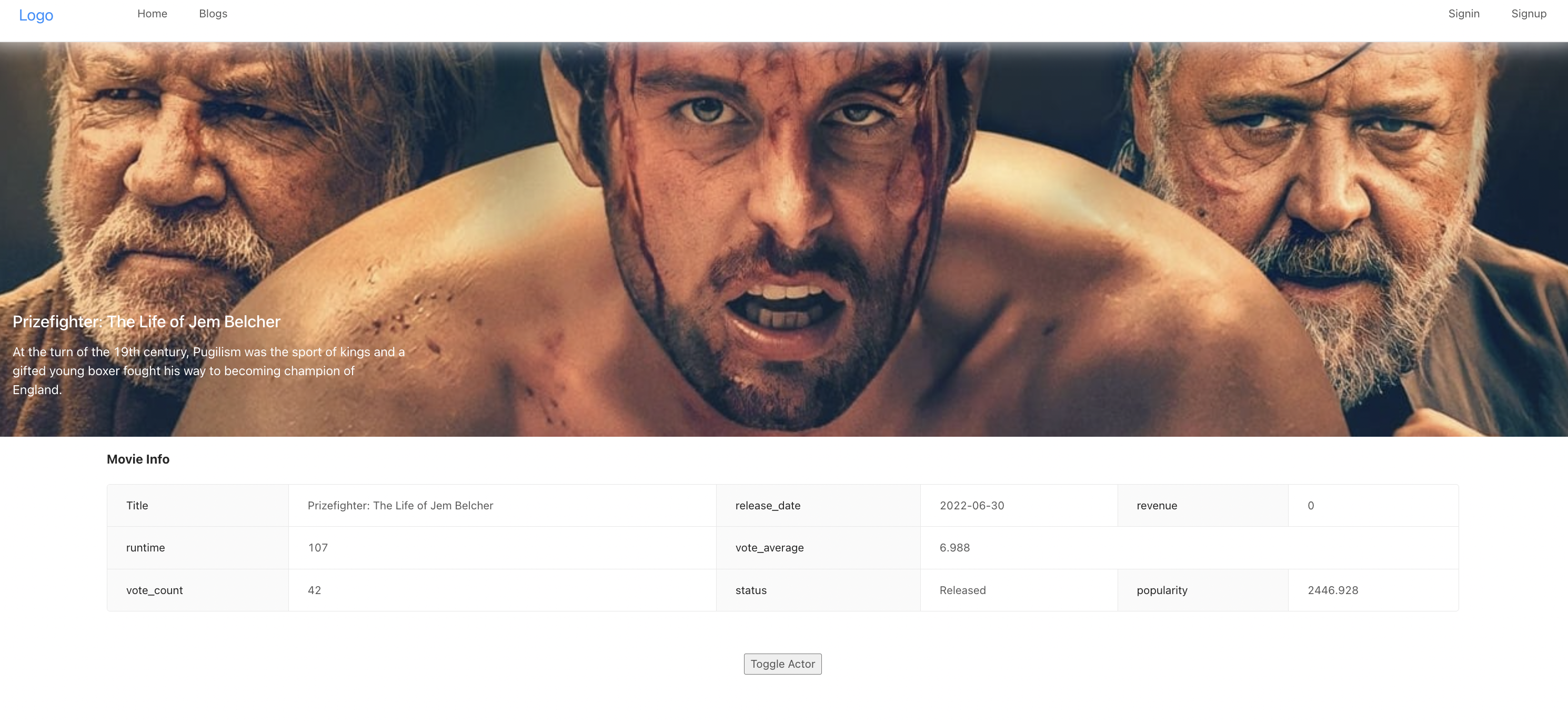
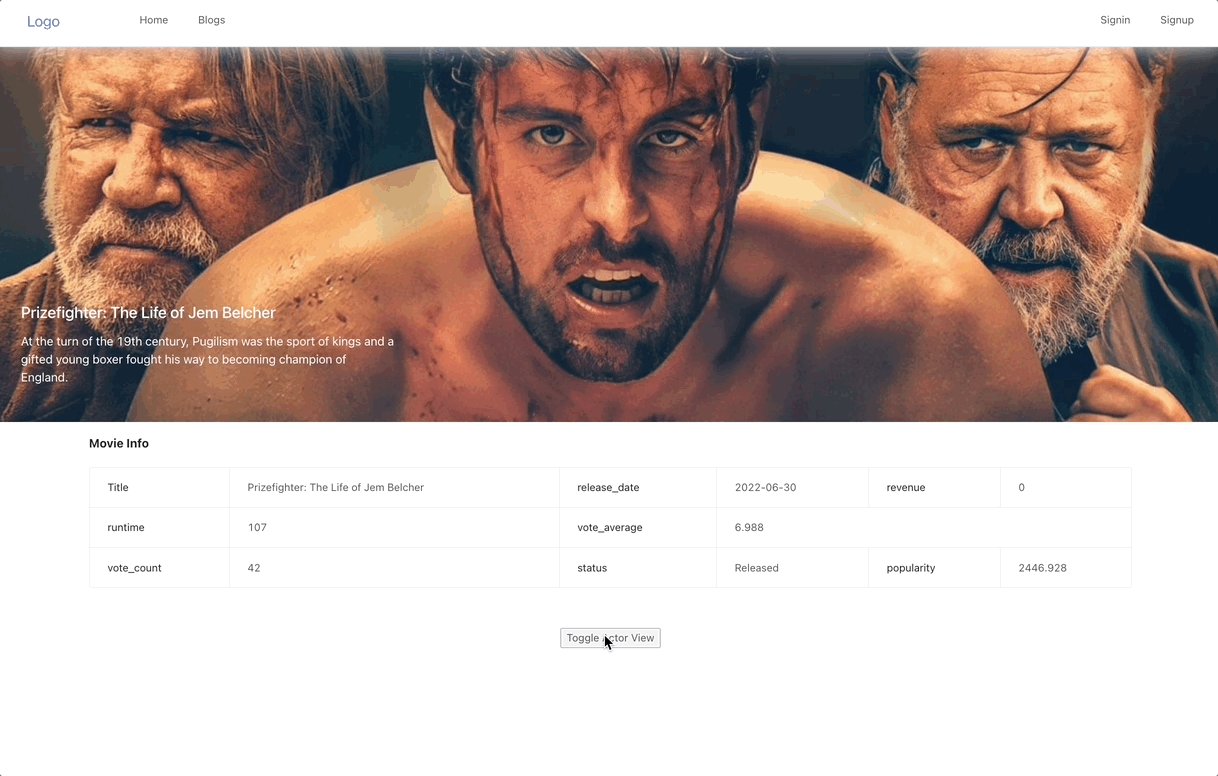
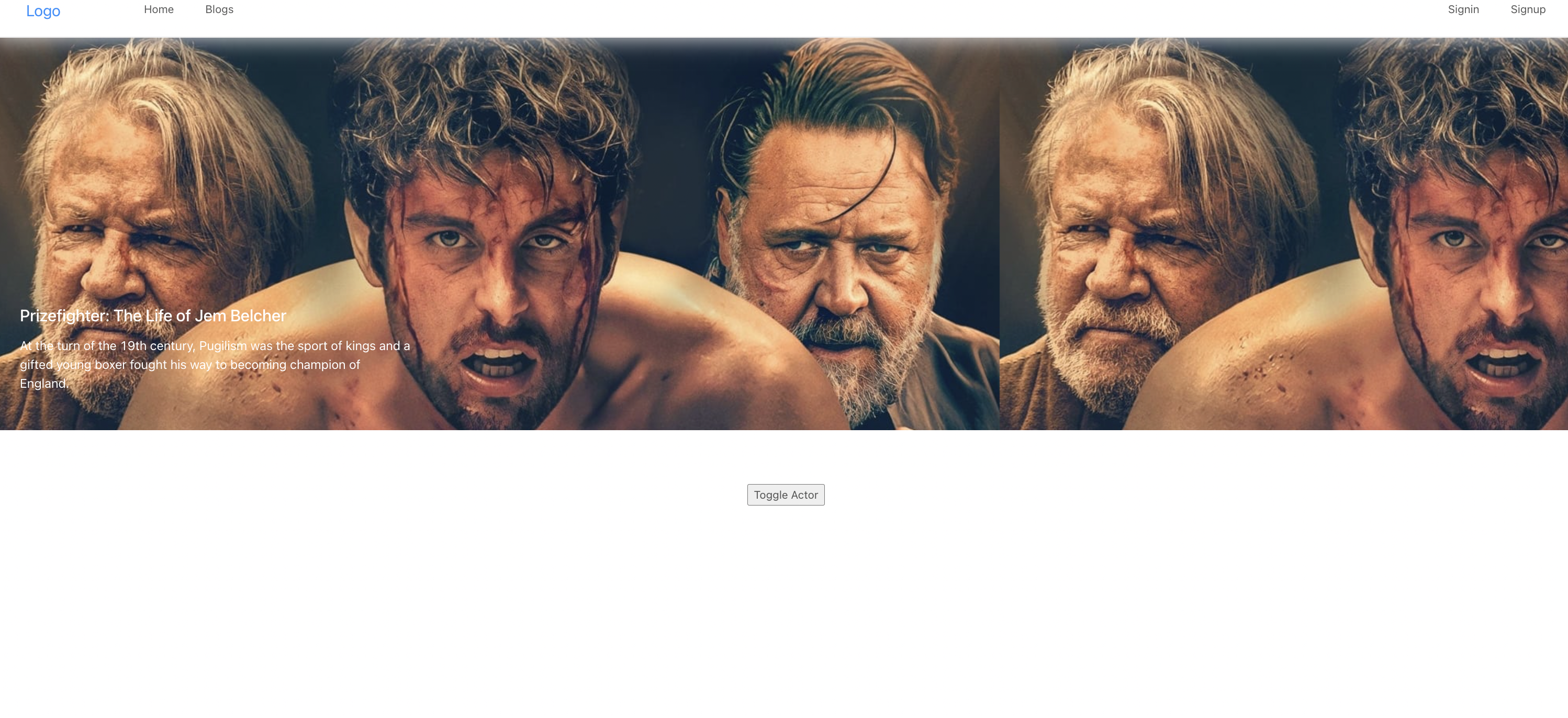
Movie Detail 페이지

Header의 경우 메인페이지의 컴포넌트를 가지고 왔습니다.
이미지만 클릭한 영화의 이미지가 나올 수 있게 해주었습니다.
url의 movieId를 사용해서 가지고 왔는데요. 이부분을 좀 살펴보겠습니다.
<Route
exact
path="/movie/:movieId"
component={Auth(MovieDetail, null)}
/>App.js
라우팅으로 페이지를 이동할 때 props로 값을 전달하고 싶다면 위 코드처럼 작성하면 됩니다.
routing할 때 path를 설정해주는 코드입니다. 이때 /: 뒤가 parameter로 전해질 props의 이름입니다.
'/:' 형식을 사용하여 원하는 정보를 parameter로 전달 할 수 있습니다.

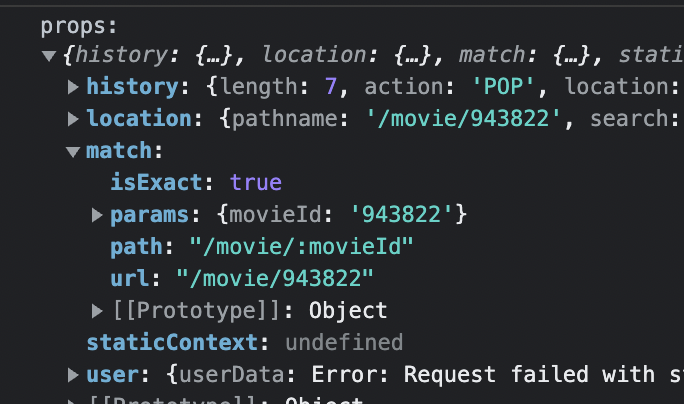
let movieId = props.match.params.movieId;컴포넌트에서는 위와 같이 props로 값을 전달 받을 수 있습니다.
props를 콘솔로 찍어보면 match안에 params 그리고 저희가 원하는 movieId가 보이네요.

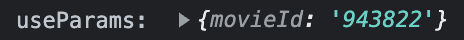
useParams()를 사용하니 파라미터만 딱 가져오는 군요.
let movieId = useParams().movieId;
movie Info의 경우 ant Design을 통해서 만들고 api로 해당 영화 정보 가져온 것을 넣은 것 밖에 없으니 넘어가겠습니다.
(대충 설명)
let movieId = useParams().movieId;
const [Movie, setMovie] = useState([]);
useEffect(() => {
// let endpointCrew = `${API_URL}movie/${movieId}/credits?api_key=${API_KEY}`;
let endpointInfo = `${API_URL}movie/${movieId}?api_key=${API_KEY}`;
//영화들 정보
fetch(endpointInfo)
.then((response) => response.json())
.then((response) => {
setMovie(response);
});
}, []);대충 movieId를 이용해 해당 영화를 정보를 받아오고 그 값을 MovieInfo 컴포넌트로 보내줍니다.
<MovieInfo movie={Movie} />ant 디자인으로 만든 표는 이러하니.. 참고만 하자..
function MovieInfo(props) {
let { movie } = props;
return (
<Descriptions title="Movie Info" bordered>
<Descriptions.Item label="Title">
{movie.original_title}
</Descriptions.Item>
<Descriptions.Item label="release_date">
{movie.release_date}
</Descriptions.Item>
<Descriptions.Item label="revenue">{movie.revenue}</Descriptions.Item>
<Descriptions.Item label="runtime">{movie.runtime}</Descriptions.Item>
<Descriptions.Item label="vote_average" span={2}>
{movie.vote_average}
</Descriptions.Item>
<Descriptions.Item label="vote_count">
{movie.vote_count}
</Descriptions.Item>
<Descriptions.Item label="status">{movie.status}</Descriptions.Item>
<Descriptions.Item label="popularity">
{movie.popularity}
</Descriptions.Item>
</Descriptions>
);
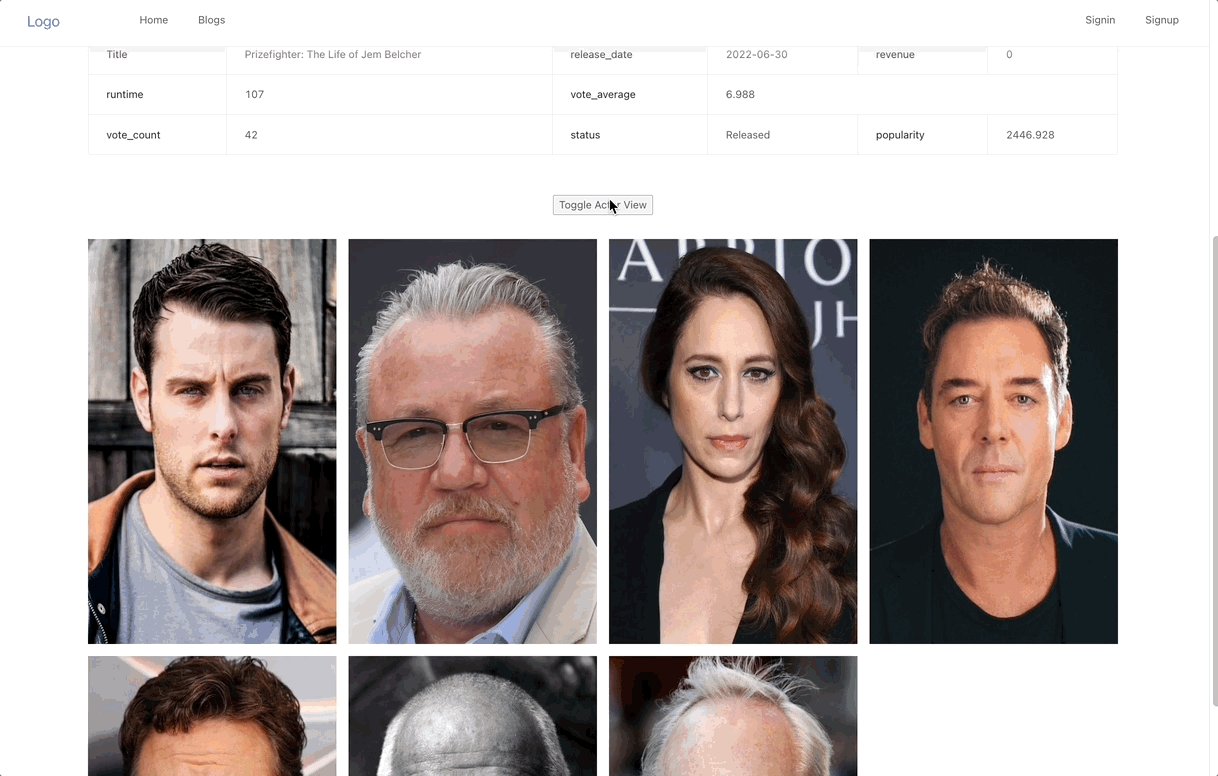
}출연진 보여주기 with ToggleBtn

이제 출연진 정보를 가지고 와서 grid-card 형태로 보여주는 작업을 해봅시다. 컴포넌트는 메인페이지에서 영화를 나열할 때 사용한
grid-card를 재사용하였습니다. 조건을 추가하여 메인페이지에서는 영화 gird-card가 렌더링되도록 하였습니다.
영화 girdcard 컴포넌트에 landingPage라는 prop을 추가했습니다.
landingPage라는 prop이 있다면 메인 페이지 영화 gird-card를 렌더링하면 되고 없다면 출연진 grid-card를 렌더링해주면 되겠죠?
<GridCards
landingPage
image={
movie.poster_path
? `${IMAGE_BASE_URL}w500${movie.poster_path}`
: null
}
movieId={movie.id}
movieName={movie.original_title}
/>function GridCards(props) {
if (props.landingPage) { //영화
return (
<Col lg={6} md={8} xs={24}>
<div style={{ position: "relative" }}>
<a href={`/movie/${props.movieId}`}>
<img
style={{ width: "100%", height: "540px" }}
src={props.image}
alt={props.movieName}
/>
</a>
</div>
</Col>
);
} else { //출연진
return (
<Col lg={6} md={8} xs={24}>
<div style={{ position: "relative" }}>
<img
style={{ width: "100%", height: "540px" }}
src={props.image}
alt={props.characterName}
/>
</div>
</Col>
);
}
}API 정보 받아오는 건 더이상 설명하지 않겠습니다.
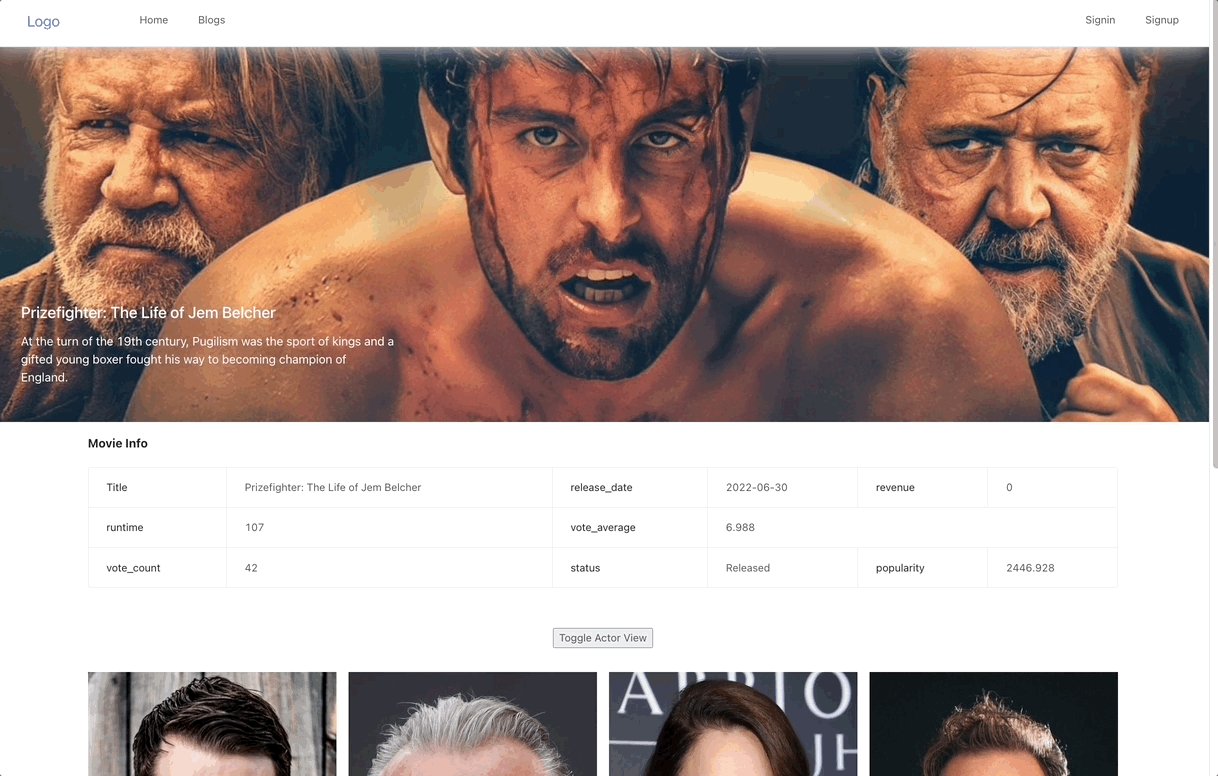
이제 평소에는 보이지 않다가 버튼을 클릭했을 때 저 grid-card가 보이도록 해봅시다. 매우매우 간단합니다.
state를 하나 만들어주고 초기값은 false (보여주지않음)으로 설정합니다.
const [ActorToggle, setActorToggle] = useState(false);버튼에 onclick 이벤트를 주었습니다.
아래 코드는 버튼을 클릭할 때마다 ActorToggle의 값을 true->false, false->true로 바꿔주는 코드입니다.
const actorToggleHandler = () => {
setActorToggle(!ActorToggle);
};이제 단축평가처리를 해주면 ActorToggle 값이 true일 때만 출연진 grid-card를 보여줍니다.
{ActorToggle && (
<Row gutter={[16, 16]}>
{Casts &&
Casts.map((cast, idx) => (
<React.Fragment key={idx}>
<GridCards
image={
cast.profile_path
? `${IMAGE_BASE_URL}w500${cast.profile_path}`
: null
}
characterName={cast.name}
/>
</React.Fragment>
))}
</Row>
)}기억할 것
그리고 es7 단축키... rfce ..정말 최고네요. 여때까지 몰랐다는게 너무 슬픕니다.
인생절반이상손해봤따..

같은 컴포넌트를 사용하는데 데이터가 살짝 다르다면 조건문을 이용해보자 (출연진, 메인영화 grid-card)
막힌 부분
음.. 막힌 부분이랄까 저번부터 이런 warning 메세지가 떴는데 대충보니까 css 축약 형태로 쓰면 버그 남. 그렇게 쓰지 마셈. 이라고 하는 것 같더라구요. 근데 딱히 버그가 발생하지 않아서 그냥 냅뒀습니다.
그리고 오늘 버그가 발생했습니다.
Updating a style property during rerender (background) when a conflicting property is set (backgroundPosition) can lead to styling bugs. To avoid this, don't mix shorthand and non-shorthand properties for the same value; instead, replace the shorthand with separate values.
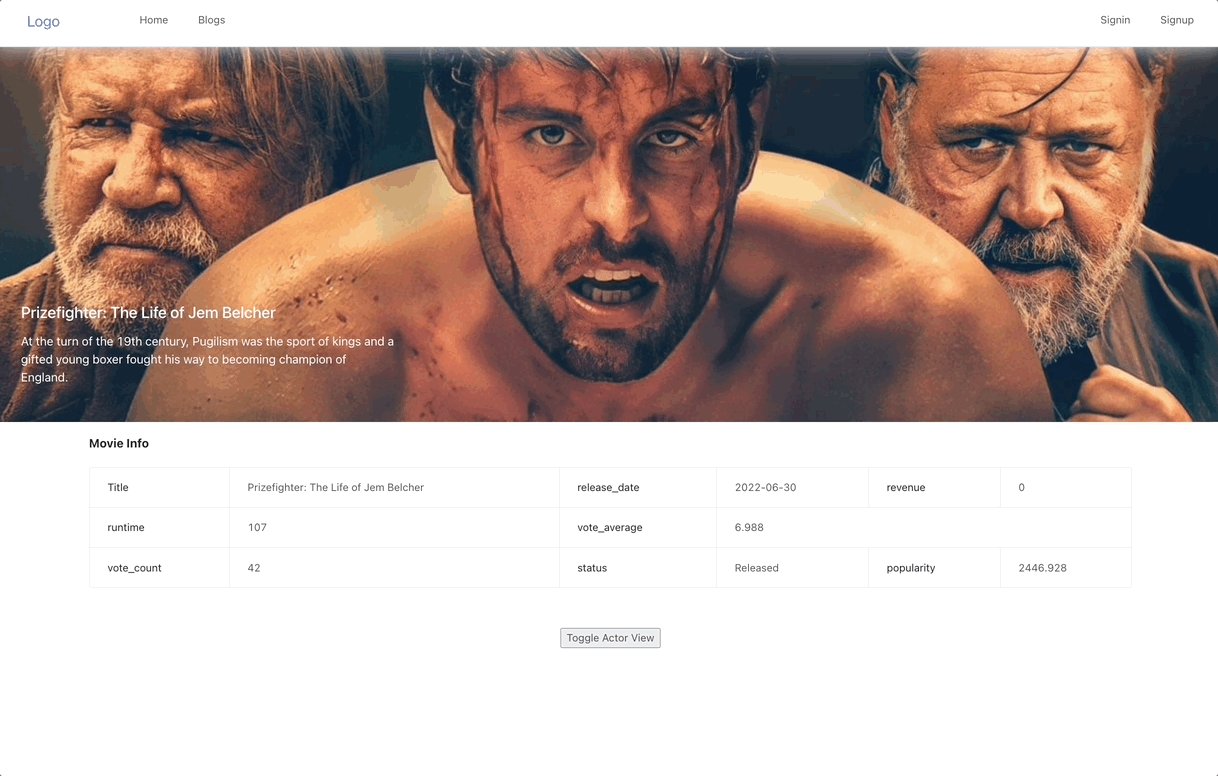
background-size 값으로 "100% cover"를 줬는데 검색해보니 그 속성이 안먹히더라구요? 놀랍게도 아래와 같은 컴포넌트인데 이런 일이? 이거 완전 버그다.. 라는 생각에 축약표현을 바로 고쳐줬습니다.
나눠주니까 바로 해결됐습니다. ^^
오늘의 교훈 : warning을 무시하지 말자


오늘 끝까지 해보려고 했는데 블로그 + 강의 보기 전에 미리 코드 작성해보는 식으로 하니 시간이 삭제되어버렸네요.. 벌써 12시가 넘었습니다. 고로 나머지(즐겨찾기기능)는 또 다음 시간에 해보도록 하죠... 굳
'clone' 카테고리의 다른 글
| ntwitter 클론(2) (0) | 2023.03.30 |
|---|---|
| ntwitter 클론(1) (0) | 2023.03.26 |
| 무비앱 인프런 강의 클론(2) (0) | 2023.03.17 |
| 무비앱 인프런 강의 클론(1) (1) | 2023.03.16 |

포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!



