

인트로
각자 포트폴리오 사이트를 만드는 스터디를 진행하면서 개인적으로 사이트를 만들어보고 있는데 nav에서 살짝 멈칫했습니다.
nav 목록을 클릭했을 때 현재 페이지에 해당하는 목록만 스타일을 다르게 적용하고 싶은데 이걸 어떻게 쉽게 해결할 수 있을까... 고민했습니다. 고민을 하던 중 페이지마다 /path에 차이가 있으니까 이걸 이용하면 쉽지 않을까라는 생각이 들게 되었고 useLocation이라는 훅을 발견했습니다.
useLocation 사용법
npm install react-router-domimport { useLocation } from "react-router-dom";
//컴포넌트
const location = useLocation();useLocation이란?
이 훅은 현재 경로에 대한 Location 객체를 반환합니다.
링크를 클릭하여 라우팅이 변경될 때마다 location 객체를 업데이트해줍니다.
interface Location {
pathname: string;
search: string;
hash: string;
state: unknown;
key: string;
}location.pathname
URL의 초기 슬래시(/) 뒤에 오는 경로를 나타냅니다. 이때 쿼리 문자열을 포함하지 않습니다.
이때 초기 '/'도 포함됩니다.
location.search
쿼리 문자열을 값으로 가집니다. 이때 초기 '?'도 포함됩니다.
매개변수가 없을 경우 값은 빈 문자열이 됩니다. (Default : '')
location.hash
URL의 앵커 부분을 값으로 가집니다.
프래그먼트 식별자(#)가 없을 경우 값은 빈 문자열이 됩니다. (Default : '')
location.state
현재 위치와 관련된 사용자 제공 state 객체입니다.
url에 넣기에 적합하지 않은 정보를 저장할 때 사용합니다.
웹브라우저에서는 이 state를 브라우저에 내장된 pushState, replaceState 그리고 popstate API를 사용하여 관리한다고 합니다.
location.key
초기 위치에서 이 값은 'default'로 설정됩니다. 이후 각 위치에서 이 문자열은 새로운 고유한 식별자로 설정됩니다.
이전 위치와 현재 위치를 구분하기 위해 사용됩니다.
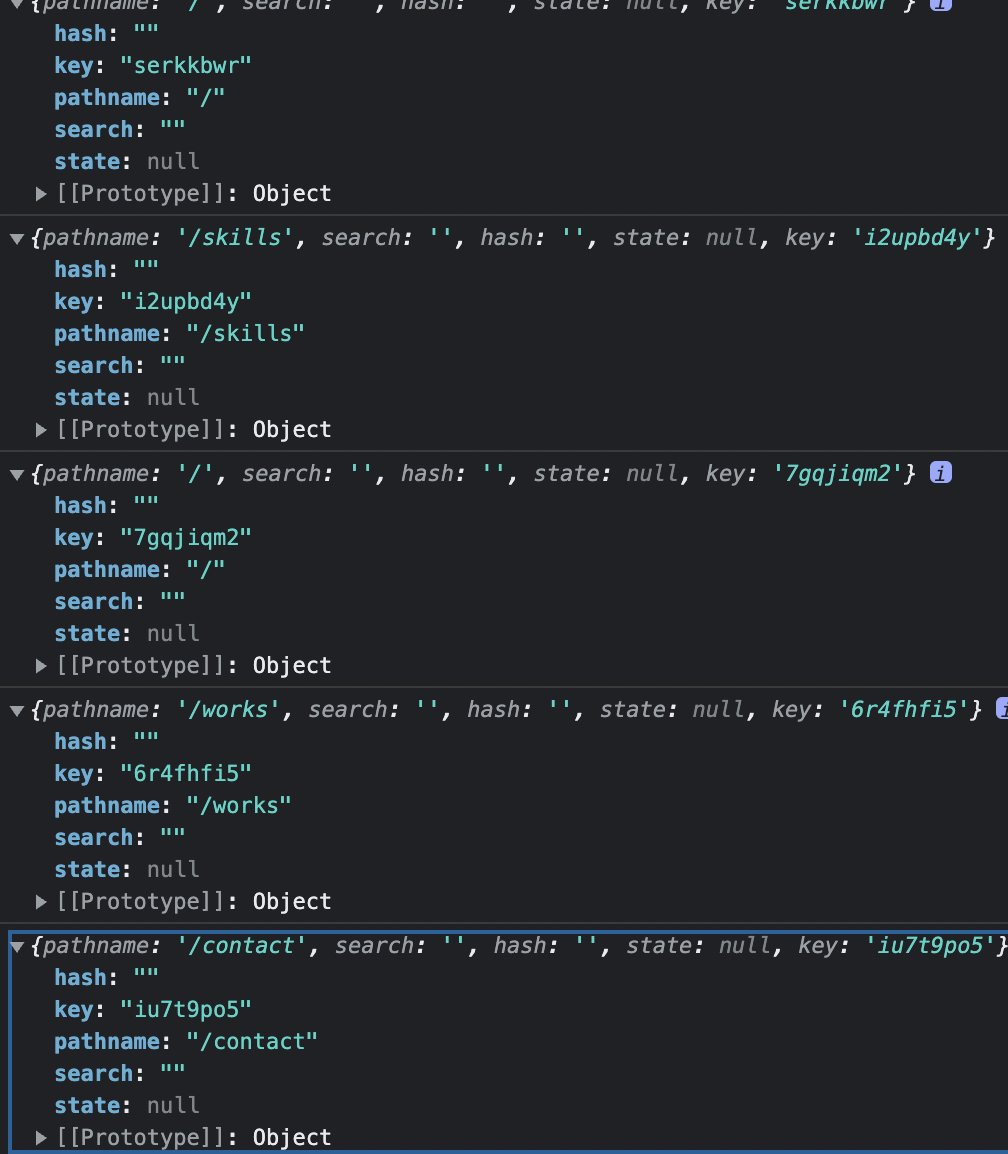
직접 console에 찍어보도록 하죠!
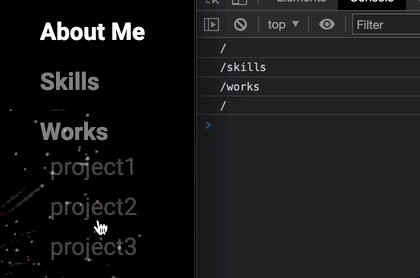
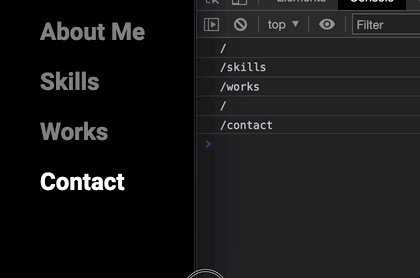
아래와 같이 코드를 작성한 후 nav 바를 클릭하여 라우팅을 변경했습니다.
같은 path여도 라우팅이 발생하면 키 값이 변경되는 것을 확인할 수 있었습니다.
const location = useLocation();
console.log(location);
저는 pathname을 nav의 props로 보내어 이 값을 사용해 스타일을 변경해 주는 식으로 코드를 작성하였습니다.
//컴포넌트 return
<Nav pathname={location.pathname} />nav 안에서 pathname을 출력해 보죠. 원하는 값이 잘 들어옵니다. pathname을 사용해서 스타일 변경 해주면 끝입니다.

function Nav({ pathname }) {
return (
<>
<div className={styles.container}>
<Link to="/">
<li className={pathname === "/" ? styles.Active : styles.notActive}>
About Me
</li>
</Link>
... 생략끝
Ref
MDN & https://github.com/remix-run/history/blob/main/docs/api-reference.md#location
'내가 해냄 > React' 카테고리의 다른 글
| 키보드 방향키로 드롭다운 선택하기 (2) | 2023.04.19 |
|---|---|
| createPortal 내가 해냄 (0) | 2023.04.14 |
| React Github page 배포 내가 해냄 (0) | 2023.04.04 |
| 리액트에서 SCSS 사용하기 내가 해냄 (0) | 2023.03.26 |
| useAxios 내가 해냄 (2) | 2023.03.23 |

포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!



