![[블로깅]UI/UX](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbTdsZ6%2Fbtr9PeVZJa1%2FAAAAAAAAAAAAAAAAAAAAAK09EG3Kg4c8abLE0zJfJE92tptkDHBTgYMput4GiNfq%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1767193199%26allow_ip%3D%26allow_referer%3D%26signature%3Do8neHh0gWYROjtgsGnCpWOh3D%252FI%253D)

인트로
오늘은 UI/UX에 대해 배웠습니다. 평소에 공부하고 싶었지만 다른 공부가 급급하여 못하고 있었는데 이렇게 따로 유닛으로 있으니까 좋네요. 바로 가봅시다.
UI/UX란?
UI(User Interface, 사용자 인터페이스)는 사람과 컴퓨터 사이의 상호 작용하는 시스템(시각적인 요소)을 말합니다.
화면상의 터치뿐만 아니라 키보드, 마우스, 버튼 등 물리적 요소도 UI입니다.
- GUI(Graphical User Interface, 그래픽 사용자 인터페이스) 사용자가 그래픽을 통해 컴퓨터와 소통하는 방식
- CLI(Command Line Interface) 글자 입출력을 통해 사용자가 컴퓨터와 소통하는 방식
- NUI(Natural User Interface) 신체 움직임으로 직접적으로 소통하는 방식
NUI는 생소하여 찾아봤는데 VR기기, SF영화, 아이언맨 작업 모습을 떠올리시면 될 것 같습니다.

다양한 UI 디자인 패턴을 볼 수 있는 사이트: https://ui-patterns.com/patterns
UX(User Experience, 사용자 경험)는 사용자가 어떤 시스템이나 서비스, 제품을 이용하면서 느끼고 생각하는 경험을 말합니다.
어떤 웹사이트의 폰트가 다음과 같다면 어떨까요? 벌써 눈이 즐겁네요

가독성이 떨어지는 웹 사이트의 경우 좋은 UX를 가졌다고 할 수 없습니다.
UI/UX 차이
위에서 설명하였지만 UX는 사용자 경험에 대한 것이며 UI는 사용자가 경험하는 수단에 해당한다고 생각하시면 됩니다.
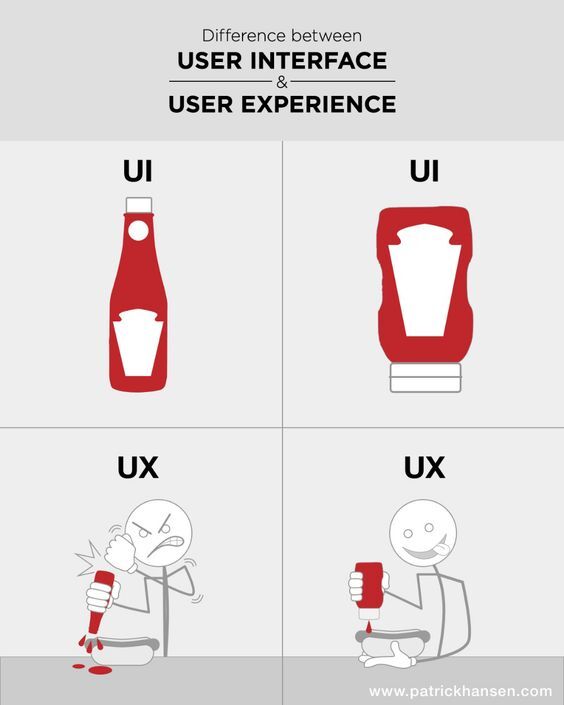
아래에 UI/UX의 차이를 알려주는 대표적인 짤이 있습니다.

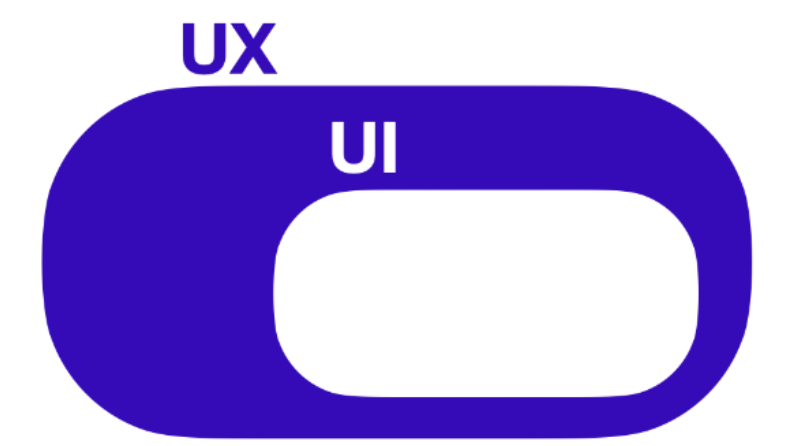
UX는 UI를 포함합니다. UI와 UX의 관계를 그림으로 나타내면 다음과 같습니다.

하지만 UX가 UI를 포함한다고 해서 항상 좋은 UX가 좋은 UI를 의미하지 않으며 좋은 UI가 좋은 UX를 보장하지는 않습니다. 키보드의 경우에도 정말 예쁘지만 키감이 별로인 키보드가 있는 것처럼...
그러나 나쁜 UI는 나쁜 UX를 유발합니다.

아래는 정말 혁신적입니다.

우리는 User flow 다이어그램을 그리면서 UX를 개선할 수 있습니다.
- 직사각형 : 사용자가 보게 될 화면
- 다이아몬드 : 사용자가 취할 행동
- 화살표 : 직사각형과 다이아몬드 연결

User flow 쉽게 그리기 위한 툴
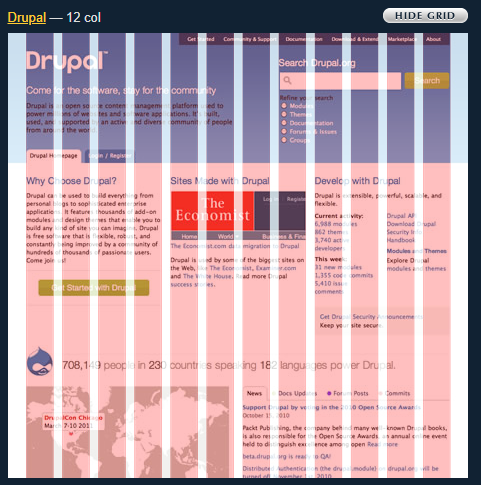
Grid System
화면을 n 개의 칼럼으로 나누어 나눈 컬럼에 맞춰 콘텐츠를 배치하는 방법입니다.
- Margin : 양 쪽 여백
- Column : 콘텐츠가 위치하게 될, 세로로 나눠진 영역
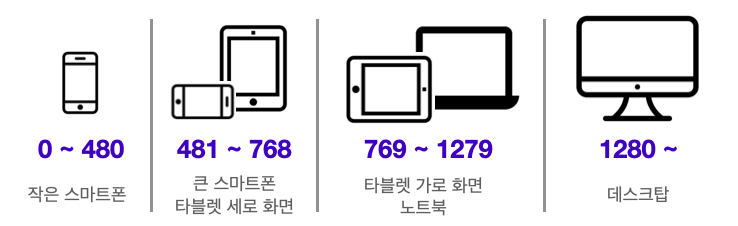
보통 휴대폰: 4 / 태블릿: 8 / PC: 12 개의 컬럼으로 나눕니다.

- Gutter : Column 사이의 공간, 콘텐츠 구분의 역할
좁을수록 콘텐츠들의 연관성 Up, 넓을수록 독립적인 느낌 Up

칼럼 당 그리드 확인 가능한 사이트 : https://960.gs/
more info : https://m2.material.io/design/layout/responsive-layout-grid.html#columns-gutters-and-margins
좋은 UX를 만들기 위해 고려할 7가지
피터 모빌의 벌집 모형을 통해 좋은 UX를 만들기 위한 7가지 요소를 확인할 수 있습니다.

- 유용성 : 유용한
목적에 맞는, 사용 가능한 기능을 제공하는지, 이때 비실용적일지라도 추가적인 기능을 제공하는지 - 사용성 : 편리한
- 매력성 : 매력적인가
- 신뢰성 : 신뢰할 수 있는
과장하여 홍보하거나 개인 정보 유출로 신뢰성을 떨어뜨리는 일이 있었는지 - 접근성 : 접근가능한
나이, 성별, 장애 여부를 떠나 누구든 제품이나 서비스에 쉽게 접근할 수 있는지 - 검색 가능성 : 찾을 수 있는
원하는 기능이나 정보를 쉽게 찾을 수 있는지 - 가치성 : 가치 있는
언급된 모든 요소를 총합하여 가치를 제공하고 있는지 고려
제이콥 닐슨의 10가지 사용성 평가 기준을 확인하면 더 완성도 있는 애플리케이션을 만들 수 있습니다.
https://www.nngroup.com/articles/ten-usability-heuristics/
'BootCamp' 카테고리의 다른 글
| [블로깅]웹 표준과 웹 접근성 (0) | 2023.04.27 |
|---|---|
| [블로깅] Redux&FLUX패턴 (1) | 2023.04.24 |
| [블로깅]REST-API (4) | 2023.03.29 |
| [React-twittler] 자식 컴포넌트에서 부모 컴포넌트로 데이터 보내기 (0) | 2023.03.24 |
| [블로깅]객체 지향 프로그래밍 (0) | 2023.03.15 |

포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!
![[블로깅]웹 표준과 웹 접근성](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FWCJOm%2FbtscQdAxii9%2FAAAAAAAAAAAAAAAAAAAAAP8pF94U1GC4oJOoXnkfd7eZNX1TMNviehWEEWHdty2o%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1767193199%26allow_ip%3D%26allow_referer%3D%26signature%3DBjKIPSrrDRcuJFWcVB%252BZysWJr3E%253D)
![[블로깅] Redux&FLUX패턴](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbbUPpT%2FbtsbTuDAkka%2FAAAAAAAAAAAAAAAAAAAAAD71djtOmGFJzTA8DQ5WdyIVL3NaiUmWgF1dcFbyKGPz%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1767193199%26allow_ip%3D%26allow_referer%3D%26signature%3DIufbDYI%252BKf0Rdc0fUaSea5jXogc%253D)
![[블로깅]REST-API](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbkovsU%2Fbtr6AhW0TT8%2FAAAAAAAAAAAAAAAAAAAAAIMpEeXSJ3VAAPrMzuYelupqqFdSXnjqeB8TBD-8wLpw%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1767193199%26allow_ip%3D%26allow_referer%3D%26signature%3DCLCHxpT%252B5sUtW5bpNV2ysRfimyo%253D)
![[React-twittler] 자식 컴포넌트에서 부모 컴포넌트로 데이터 보내기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbNhCtb%2FbtsIEkAJ6Wl%2FAAAAAAAAAAAAAAAAAAAAAC4gJyPJCoIWM4VM2QoWqMIL1AOjLXSnRUzxNt39o6XE%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1767193199%26allow_ip%3D%26allow_referer%3D%26signature%3DJObzCWKppQ2qmTBsR5tzVZnk6h4%253D)